AWS Amplify Gen 2入門- AWS社員が解説する詳細ハンズオン
みなさんこんにちは。AWS Solutions Architectの吉村です。
私たちは、お客様から日々開発に関するさまざまな相談をいただきます。例えば、バックエンドエンジニアの方であれば、「バックエンド環境構築のためのコマンドリストやドキュメントの作成、整備はとても負担」。フロントエンドエンジニアの方であれば、「UIやロジック開発についてよくわかるが、AWSサービスを利用したバックエンド構築は複雑でよくわからない」「チーム開発をしており、検証用のバックエンド環境をAWS上に用意したいが、開発者同士でAWSリソースの競合が発生したり、環境を壊してしまったりしないか不安」などです。本記事では、これらの問題を解決する一つのアプローチとして、AWS Amplify Gen 2(以下、Amplify Gen 2)を紹介します。
読者の皆様の中には、Webやモバイル向けのアプリケーション開発(以下、アプリケーション開発)で同じような課題や問題に日々直面している方もいるかもしれません。そのような方にぜひ読んでほしい内容となっています。この記事はすでにAWSを活用してアプリケーション開発を行っている方を主な対象としていますが、これからAWS活用していきたい方は、「AWS 初学者向けの勉強方法 6 ステップ!2024 年版!」をまず読まれることをおすすめします。
AWS Amplify Gen 2とは
具体的な話題に入る前に、本記事で取り上げるAWS Amplifyについて簡単にご紹介します。AWS Amplifyは、Webやモバイル向けのフルスタックアプリケーション開発に必要な機能やツールセットを豊富に用意している、AWSサービスの一つです。認証基盤であるAmazon Cognitoや生成AIサービスであるAmazon BedrockといったさまざまなAWSサービスと接続し、バックエンドを構築したり柔軟に拡張したりすることができます。シングルページアプリケーション(SPA)や静的Webサイト、サーバーサイドレンダリング(SSR)、ネイティブモバイルアプリ、クロスプラットフォームアプリなどのさまざまなユースケースに対応しており、TypeScriptやReact、Vue、Flutterといった世界で人気のプログラミング言語やフロントエンドフレームワーク、ライブラリと共に利用することができます。そして、Amplify Gen 2は、2024年5月に一般提供を開始し、TypeScriptを使用してフルスタックアプリケーションを構築する、コードファーストな開発者体験により、爆速なアプリケーション開発を行えるようになりました。
開発における悩みとAWS Amplify Gen 2
今回はよくある相談事項の中から、
- 環境構築ドキュメント整備の負担を軽減したい:バックエンド環境構築のためのコマンドリストやドキュメントの作成、整備はとても負担
- バックエンド構築を簡潔にしたい:UIやロジック開発についてはよくわかるが、AWSサービスを利用したバックエンド構築は複雑でよくわからない
- チーム開発の効率を上げたい:チーム開発において、検証用のバックエンド環境をAWS上に用意したいが、開発者同士でAWSリソースの競合や環境を壊してしまわないか不安
の3点について取り上げつつ、Amplify Gen 2を利用するとどのように開発の課題や問題をクリアできるのかについて、その特徴や機能を踏まえながらご説明します。また、上記の課題を踏まえた上で、すでにAmplify Gen 2の特徴などは知っていて、Amplify Gen 2の利用を始めてみたい方は、この後の項目である「AWS Amplify Gen 2を触ってみる(ハンズオン)」から読み始めることをおすすめします。
1. 環境構築ドキュメント整備の負担を軽減したい
個人、チーム開発を問わず、開発/検証/本番環境を構築するために、コマンドリストや手順書といったドキュメントを作成、整備しなければならないことがほとんどです。このドキュメントは、開発の状況などによって常に修正が加わるものですし、継続的にメンテナンスしていくことには労力がかかります。一方で、環境を正しく再現し、構築を行うためには必須のドキュメントとなります。AWSを利用したバックエンド環境を構築する方法はさまざまありますが、ドキュメント整備は同じく必要になりますし、AWS Command Line Interface(AWS CLI)を用いた構築などを行っていた場合、そのドキュメントサイズはどんどん肥大化していくこともあります。私もWebエンジニアをしていたとき、このドキュメント整備に多くの時間を費やしたことを覚えています。
これらを解決する手段としては、例えばインフラをコードで定義するIaC(Infrastructure as Code)を導入することで環境構築を自動化したり、CI/CDパイプラインを構築しておくことで本番環境へのデプロイを自動化したりすることなどが挙げられますが、これらの新規導入やパイプライン構築・保守もまた工数のかかるものです。
Amplify Gen 2のライブラリは、AWS Cloud Development Kit(AWS CDK)のL3コンストラクタによって抽象化されているため、インフラ構成をプログラムコードで定義することができ、AWS CDKによりデプロイも自動化されます。Amplify Gen 2では、バックエンドからフロントエンドの定義まですべてをTypeScriptで記述します。
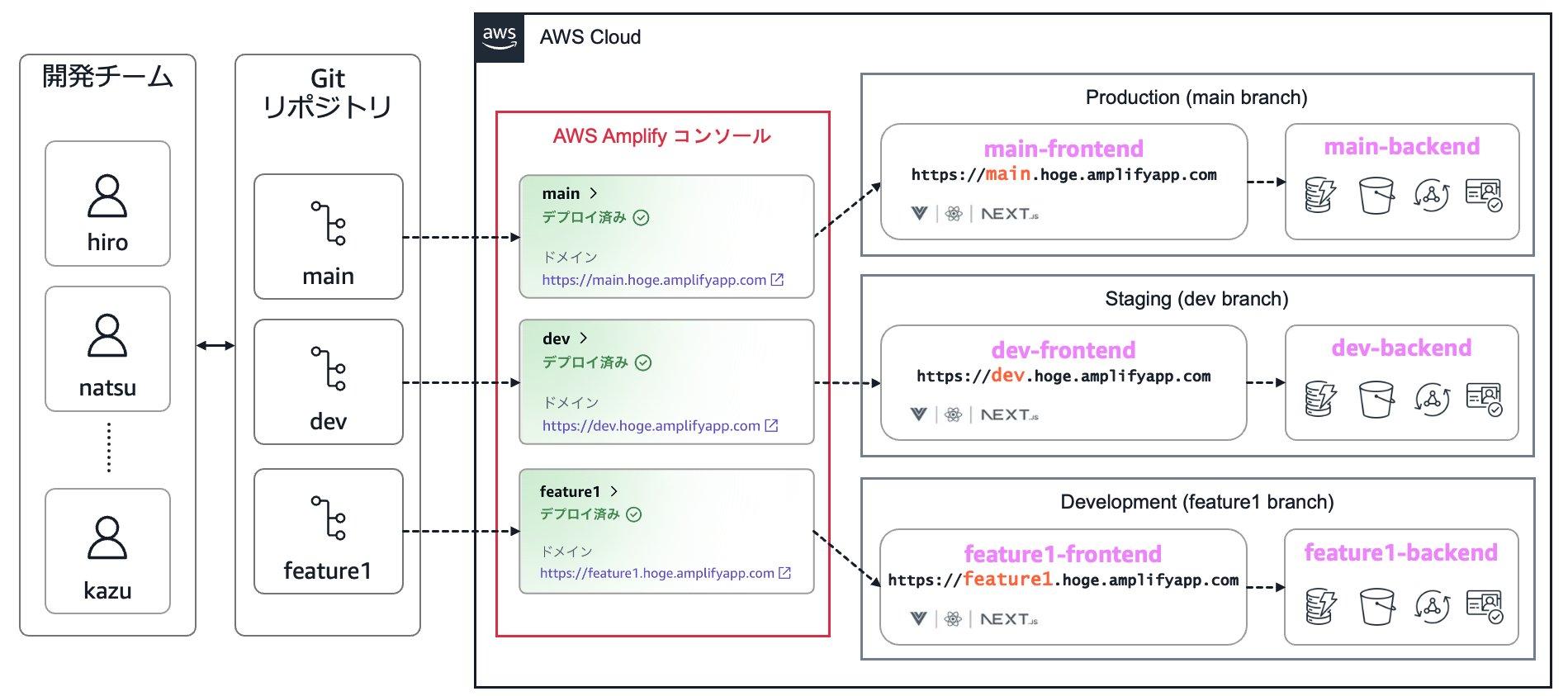
Amplify Gen 2では、プロジェクトのGitリポジトリと連携し、ブランチに対する更新をトリガーにして自動的にAWSリソースをデプロイするCI/CDパイプラインをデフォルトで提供しています。開発者が行う事前設定は、GitリポジトリとAmplify Gen 2プロジェクトをAmplifyコンソールでリンクさせるだけです。Gitリポジトリに対する更新が行われると、フロントエンドとバックエンドのリソースが自動的にAWS上にデプロイされます。バックエンドの構築は、上述の通りAmplify Gen 2のライブラリがAWS CDKのL3コンストラクタによって抽象化されているため、定義されたAWSリソースはAWS CDKによってデプロイされます。
つまり、バックエンドをAmplifyライブラリによってコードで定義し、Gitの変更コミットをリモートリポジトリに送信するだけで自身の開発したバックエンド環境を自動でデプロイできます。これにより、複雑なデプロイ手順やコマンドリストを記載したドキュメントの作成や整備に時間を割く必要がなくなります。後述するハンズオンパートでは、こちらを実際に体感することができます。
また、すべての環境がGitブランチと1対1でマッピングされるため、Amplify Gen 2でブランチをデプロイする際は、機能開発ブランチのリソースが他の環境のリソースと競合するようなこともありません。

Amplify Gen 2で連携可能なSaaS提供のGitプロバイダーは、GitHub.com、GitLab.com、Bitbucketから選択できます。これらのリポジトリと接続することで、ブランチに対する更新をトリガーにCI/CDパイプラインが走り、常に最新のリソースを自動でデプロイできます。
2. バックエンド構築を簡潔にしたい
フロントエンドのUIやロジック開発についてよくわかるが、AWSサービスを利用したバックエンド構築は複雑でなんとなくとっつきにくいという声をお客様からいただくこともあります。特にフロントエンジニアの方の中には、「APIを介してAWSで構築したバックエンド環境へなんとなく接続できているけれど、どのようにAWSリソースへの権限分離を設計するのかよくわからない」や「データモデルの設計やAPI連携、認証認可の機能を、AWSではどのように実装したらよいかわからない」などのお悩みを持っている方もいらっしゃると思います。
アプリケーション開発において、認証基盤やバックエンドとフロントエンドをシームレスにつなぐためのスキーマやデータモデルの設計、権限分離などをゼロから定義していくのには労力がかかります。一方で、それ自体は直接アプリケーションの差別化を生む機能とは言えず、ストレスのかかる部分でもあります。
Amplify Gen 2を用いると、バックエンド環境の構築がIaCによって自動化できることはすでに紹介しました。さらに、Amplify Gen 2では、 npm create amplify@latest というAmplify Gen 2プロジェクトを生成するコマンドを実行すると、 認証基盤とフロントエンドから接続可能なデータモデルを定義したTypeScriptコードのひな形を自動作成 します。
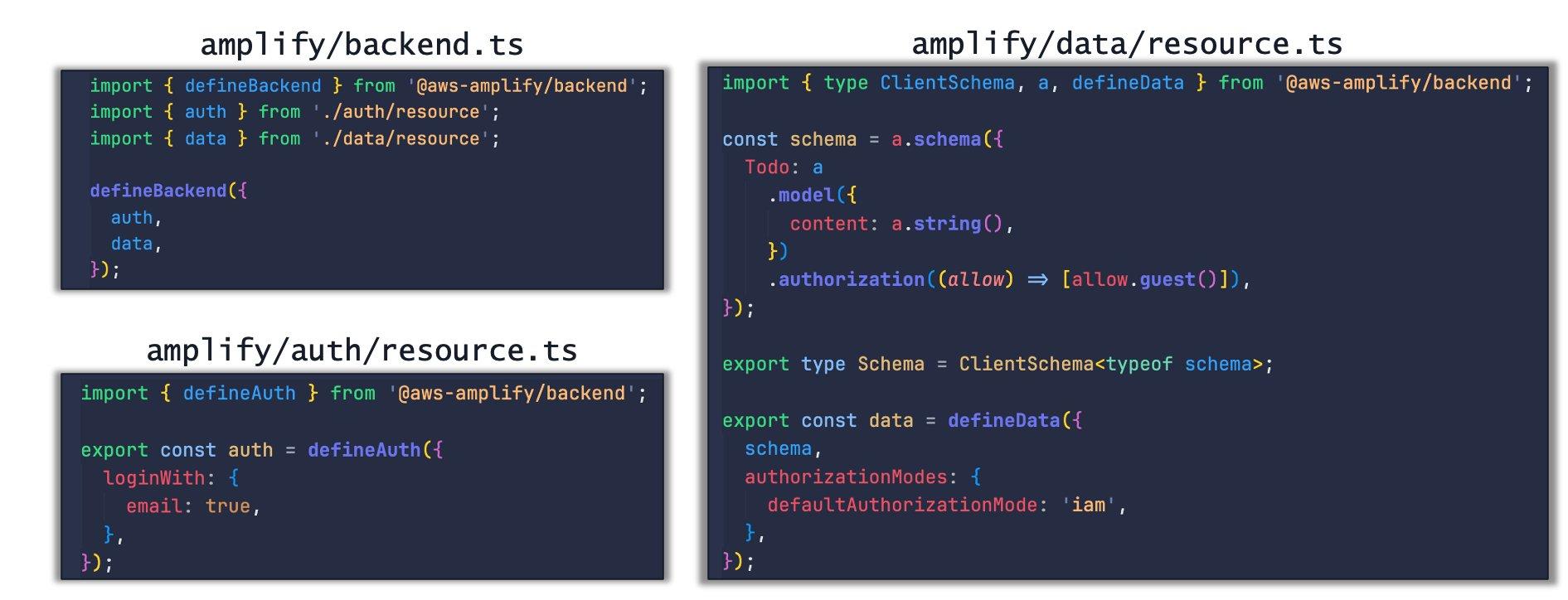
以下は、Amplify Gen 2のプロジェクト作成時の認証基盤とデータモデルのひな形となっており、バックエンドの定義は、プロジェクトルート直下の amplifyフォルダ に格納されます。amplify/auth/resource.tsファイルに認証基盤の定義、
amplify/data/resource.ts ファイルにデータモデルが定義されています。この2つの定義を amplify/backend.tsファイルにインポートし、 defineBackend() 関数の引数として与えることで、バックエンドリソースが作成されます。

Amplify Gen 2の認証基盤としては、Amazon Cognitoが利用されます。ひな形には、 defineAuth() 関数で、ログインにメールアドレスを利用するパラメータが指定されています。また、データモデルの定義では、 @aws-amplify/backendライブラリのaクラスが使われますが、Zodライブラリのような書き心地でスキーマ定義を記述することができます。 defineData() 関数により、データベースとしてAmazon DynamoDB、テーブル操作等のフロントエンドからのリクエストの受け口となるGraphQLサービスとしてAWS AppSyncがプロビジョニングされます。

このように、アプリケーションに合わせてひな形をカスタマイズしていくことが可能で、「AWS上でデータモデル定義はどのようなコードを書けばいいのか?」、「認証認可はどのような定義にすればいいのか?」といったことをゼロから考える必要がなくなります。これにより、さらに本質的な機能の開発に集中することができ、アプリケーション開発を加速させられます。
Amplify Gen 2プロジェクトの作成に関しては、Manual installation - React - AWS Amplify Gen 2 Documentationが参考になります。
3. チーム開発の効率を上げたい
チーム開発において、よく上がる課題として、「ローカル検証用のバックエンド環境をAWS上に用意したが、どのように接続したらいいのか?」、「開発者同士でAWSリソースの競合や環境を壊してしまわないか不安」というものがあります。 コンテナなどを用いて、検証用のバックエンド環境をローカルに立てて、フロントエンド開発を行ったことがある方はいるかと思います。
AWSを活用してバックエンド環境を構築する際、ローカルのフロントエンドからAWSリソースを利用するとなると、途端にどうすればよいのかわからなくなることがあるかもしれません。また、コマンドラインやIaCなどを用いて、AWS上にフロントエンド検証用のAWSリソースをデプロイして、ローカルからアクセスすることを考えた場合、他の本番環境のリソースと競合して、環境を壊したり、エラーを引き起こしたり、間違って本番環境を消してしまったりしないか不安になることもあるかもしれません。
Amplify Gen 2では、 開発者それぞれ専用の完全に分離されたバックエンド環境である、クラウドサンドボックスを利用することができます。 開発者は、ローカルのコマンドラインで npx ampx sandboxコマンドを実行するだけで、Amplify Gen 2プロジェクトのバックエンドリソースが、定義に基づいてAWSアカウントのクラウドサンドボックスへデプロイされます。コマンド実行と同時に、AWSリソースへの接続情報が記載された設定ファイルが生成され、お手元のローカル環境で立ち上げたフロントエンドアプリケーションから、デプロイされたバックエンドリソースへ簡単に接続することができます。 AWSにデプロイされたバックエンドリソースを利用しながら、ローカルのフロントエンドアプリケーションの開発・検証が行えるのです。
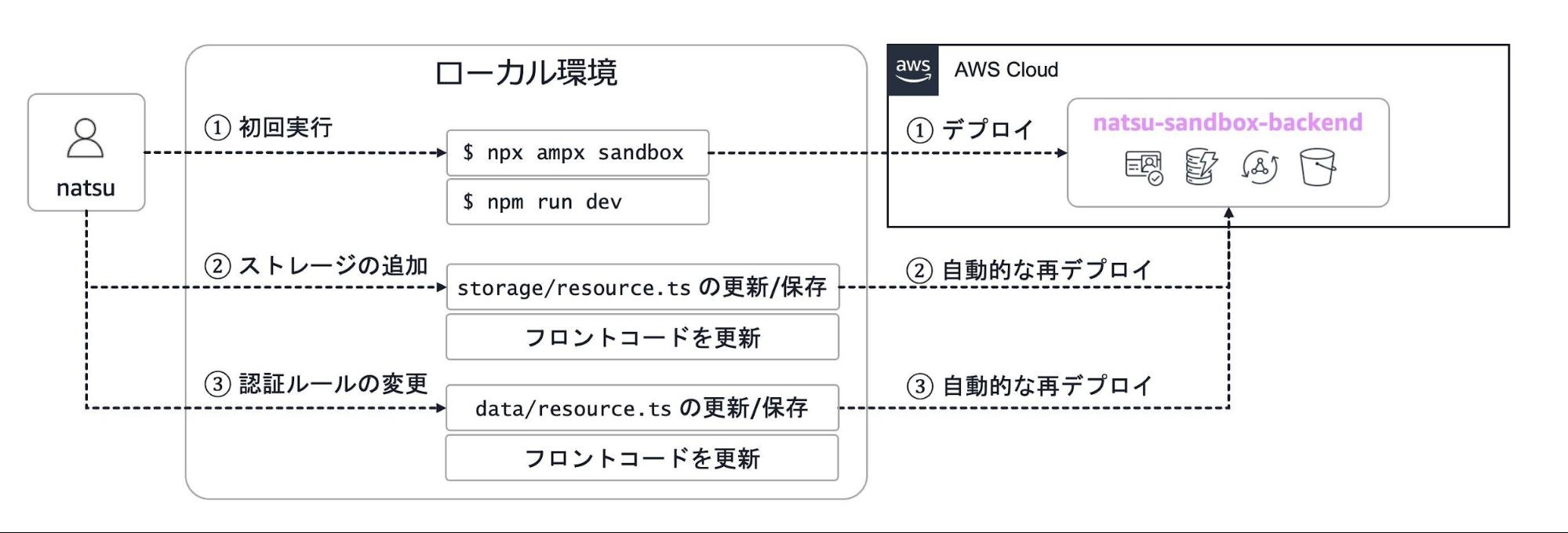
クラウドサンドボックスを用いた開発の大まかな流れは、以下の例のようなイメージです。
- ローカルのコマンドラインで、
npx ampx sandboxコマンドを実行 - AWSアカウントのクラウドサンドボックスへ、バックエンドリソースをデプロイ
- フロントエンドアプリケーションをローカルホストで立ち上げ(
npm run devなど) - ストレージ(Amazon S3)の追加をしたい場合、ストレージ用の
resource.tsファイルにリソース定義を行い、backend.tsファイルで読み込んで保存 - ファイルの保存を行うと、リソース定義の差分に基づいてクラウドサンドボックスへ自動的に再デプロイ(この例では、Amazon S3がデプロイ)
- 開発者は、フロントエンドコードでリソースの呼び出しなどの更新を行い保存
もし、さらにリソースアクセスのための認証ルールの変更を行い、ローカル環境で試したい場合であっても、同様の手順を繰り返していくだけでよいのです。

クラウドサンドボックスの機能により、開発者はローカル環境からバックエンドのAWSリソースへ接続しながら開発を行える、次世代の開発者体験を得ることができます。また、クラウドサンドボックスは、必要がなくなればAmplifyコンソールか、もしくはご利用中のローカル環境からいつでも消去可能です。クラウドサンドボックスの詳しい利用手順は、Use cloud sandbox in dev environment - React - AWS Amplify Gen 2 Documentation をご参照ください。
AWS Amplify Gen 2を触ってみる(ハンズオン)
ここからは、実際にコマンドを示しながらAmplify Gen 2を一緒に触ってみましょう。Quickstart - AWS Amplify Gen 2 Documentationを参考にハンズオンを行っていきます。
前提条件
Amplify Gen 2で開発するには以下が必要となります。
- AWSアカウント
- Amplify Gen 2と接続可能なGitプロバイダーのアカウント(今回はGitHubを利用)
- git v2.14.1以上
- Node.js v18.17以上
- npm v9以上
もし、他のGitプロバイダーを利用したい場合は、適宜読み替えてください。
手順
- GitHubリポジトリの作成/連携/デプロイ
- アプリケーションの確認
- アプリケーションを編集して変更をデプロイ
1. GitHubリポジトリの作成/連携/デプロイ
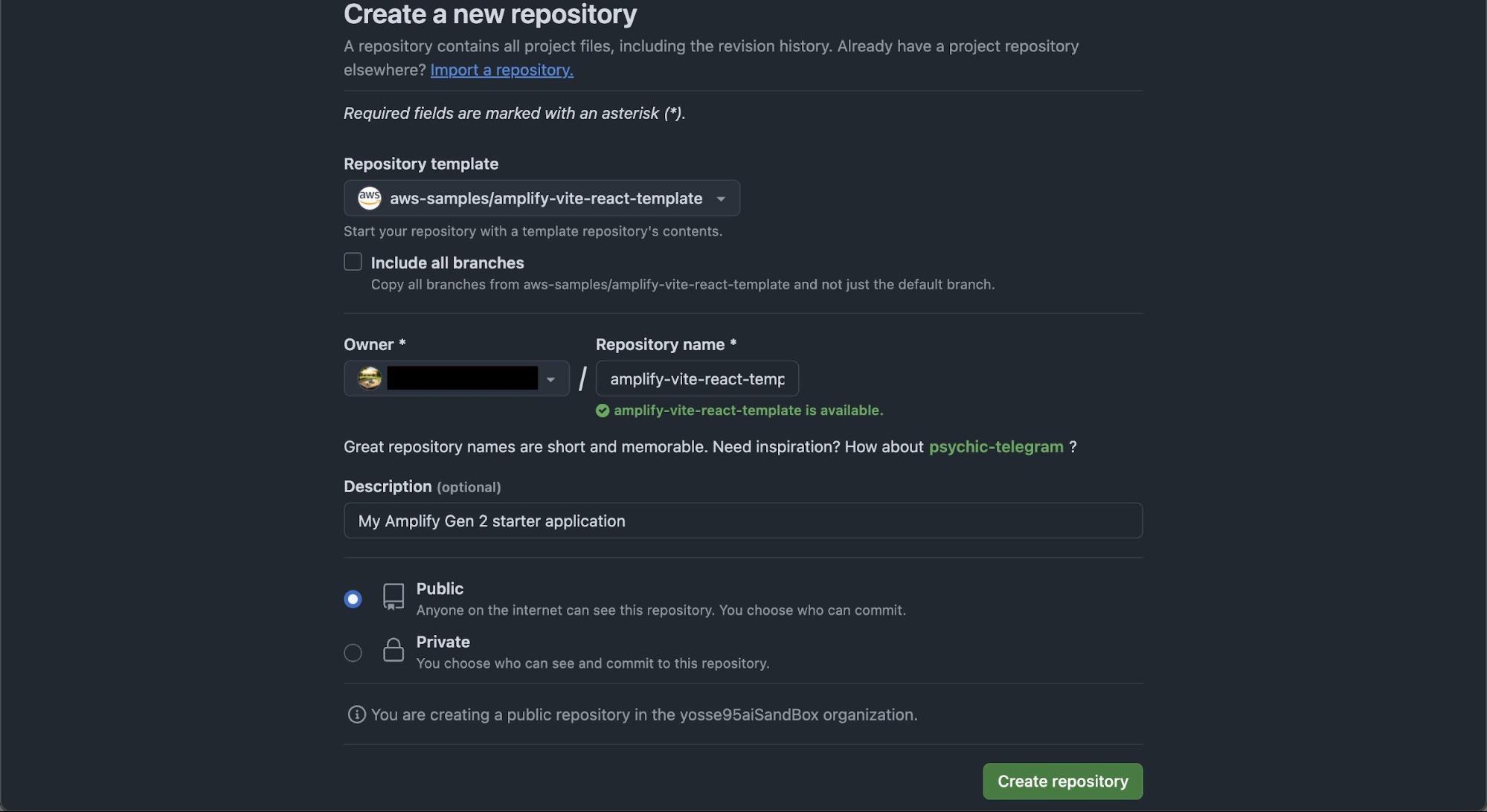
こちらのリンクをクリックして、Amplify Gen 2のテンプレートプロジェクトを、ご自身のGitHubアカウントに追加します。このサンプルアプリケーションはViteで作られた、ReactベースのTODOアプリです。もし、テンプレートではなくご自身でアプリを構築したい場合や既存アプリでAmplify Gen 2を利用したい場合は、Manual installation - React - AWS Amplify Gen 2 Documentationを参考にAmplify Gen 2アプリケーションを構築し、ご自身のGitHubアカウントにデプロイしてください。

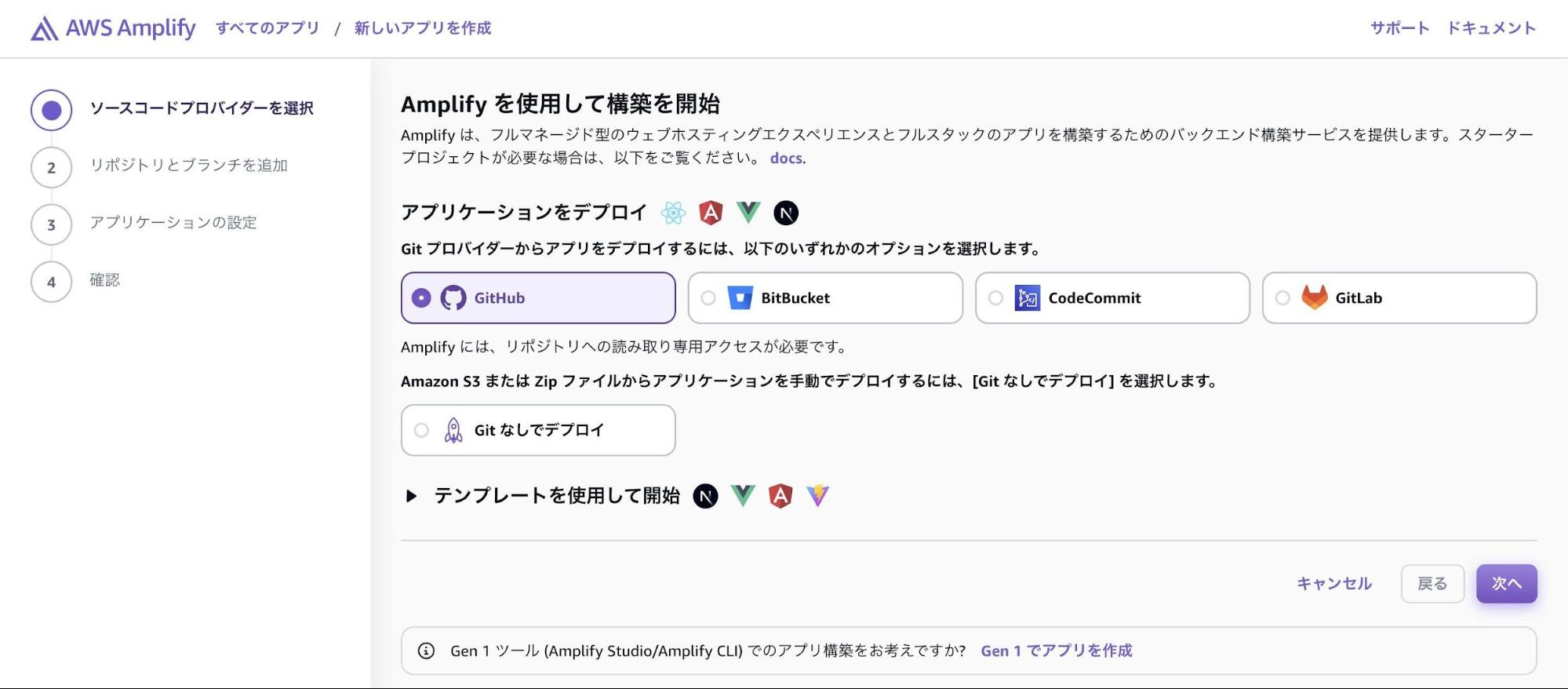
マネジメントコンソールのAmplifyコンソールへ移動し、新しいアプリを作成する画面へアクセスします。GitプロバイダーからGitHubを選択して、[次へ]をクリックします。AWSアカウントへのGitHubアクセス許可を求められた場合は、許可してください。

AmplifyコンソールからGitHubへアクセスするために、アクセスが必要なアカウントやOrganizationを選択してください。リポジトリアクセスの許可範囲を求められるので、適宜選んでください。アクセスが許可されていない場合は、[GitHub のアクセス許可をアップデート]をクリックして、リポジトリへのアクセスを許可してください。
GitHubへのアクセスができるようになると、Amplifyコンソールから作成したリポジトリを選択できるようになるので、ドロップダウンからmainブランチを選択し、[次へ]をクリックします。

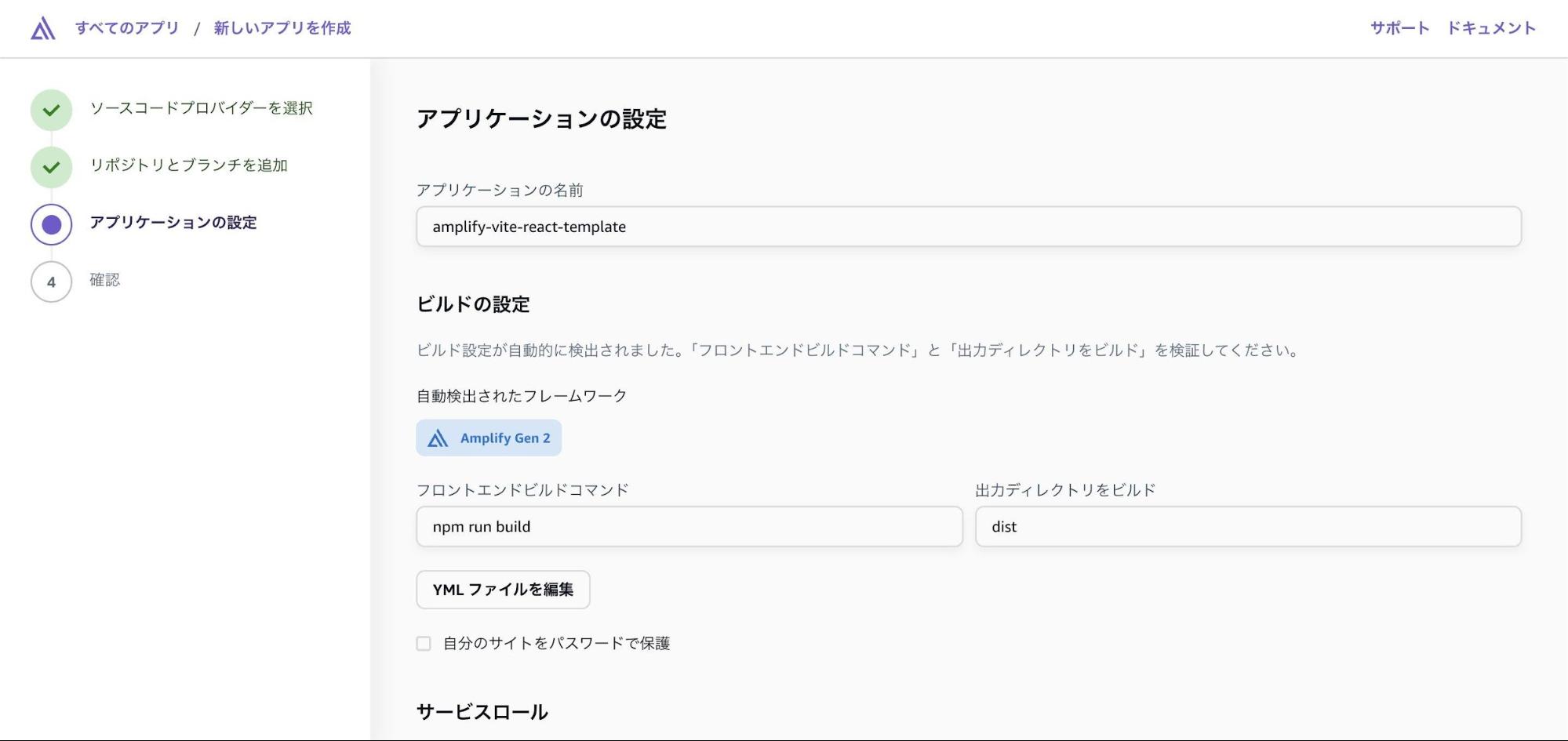
デフォルトの値のまま、[次へ]をクリックします。

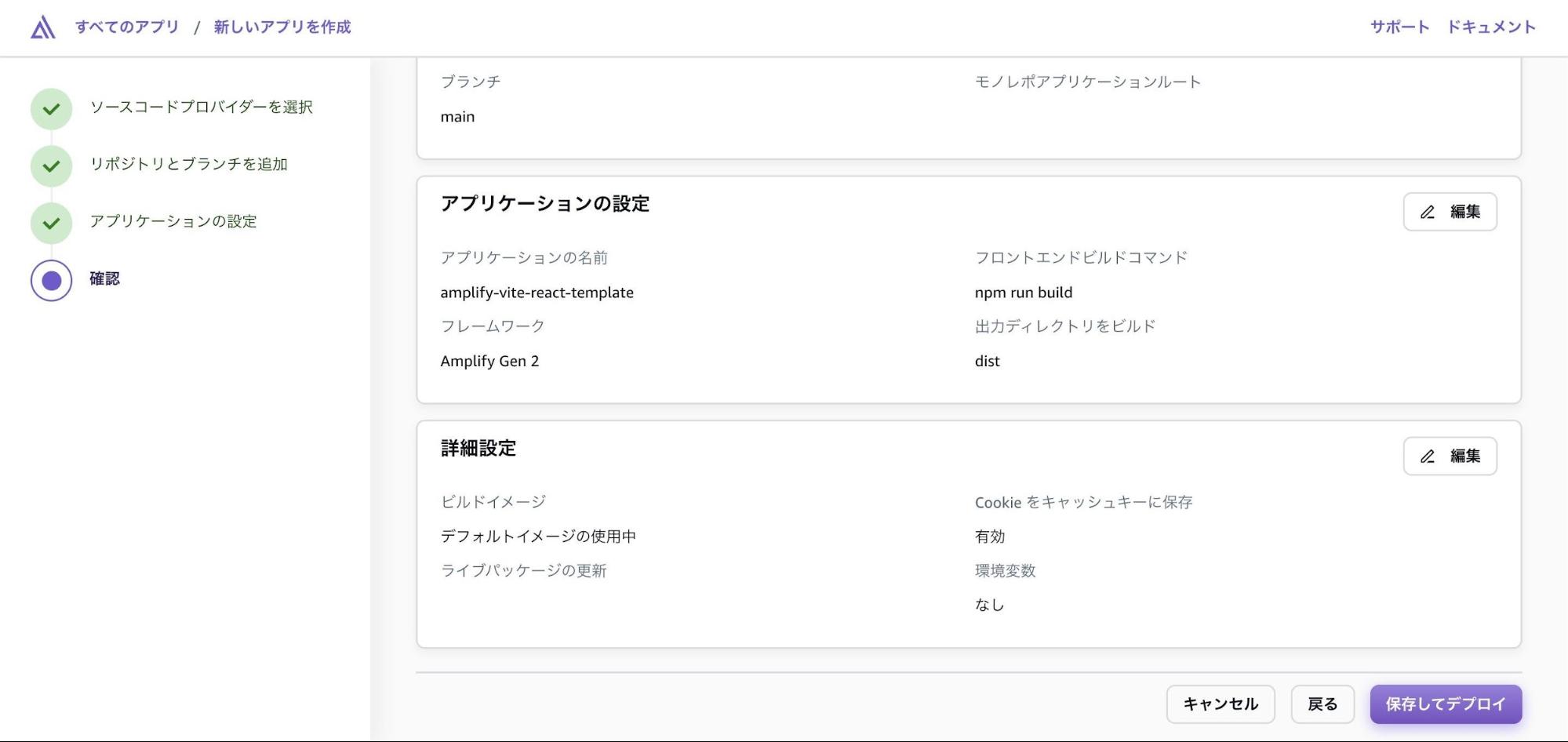
設定値を確認し、[保存してデプロイ]をクリックします。

すぐにデプロイが始まります。

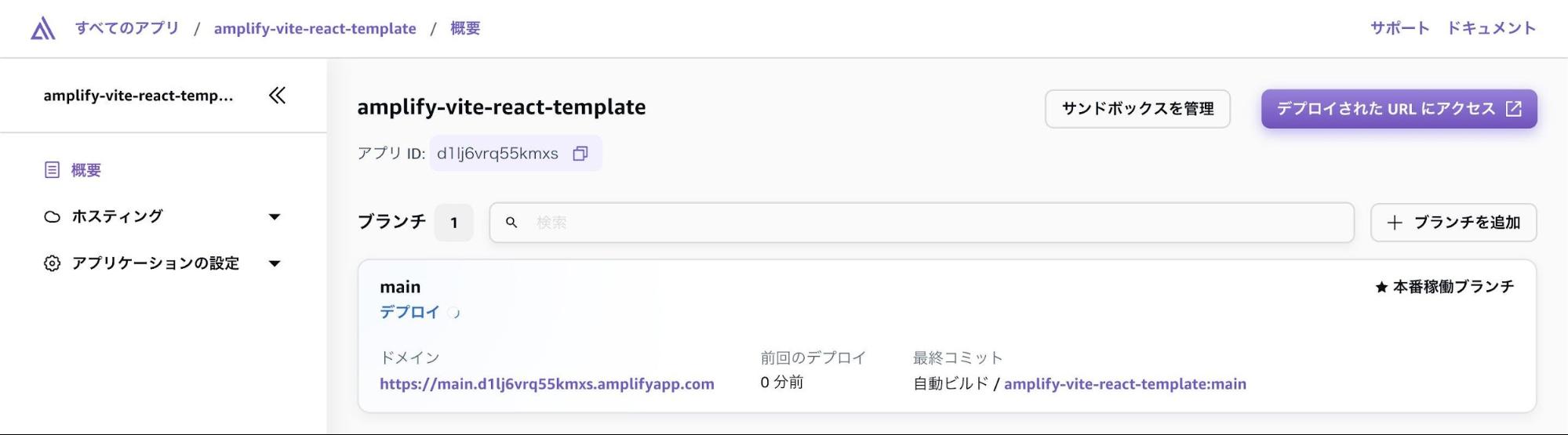
ブランチ名をクリックすると、デプロイの状況やデータモデル定義、Amazon Cognitoユーザーなどの詳細情報を見ることもできます。デプロイが完了すると、ステータスが「デプロイ済み」に変化します。

2. アプリケーションの確認
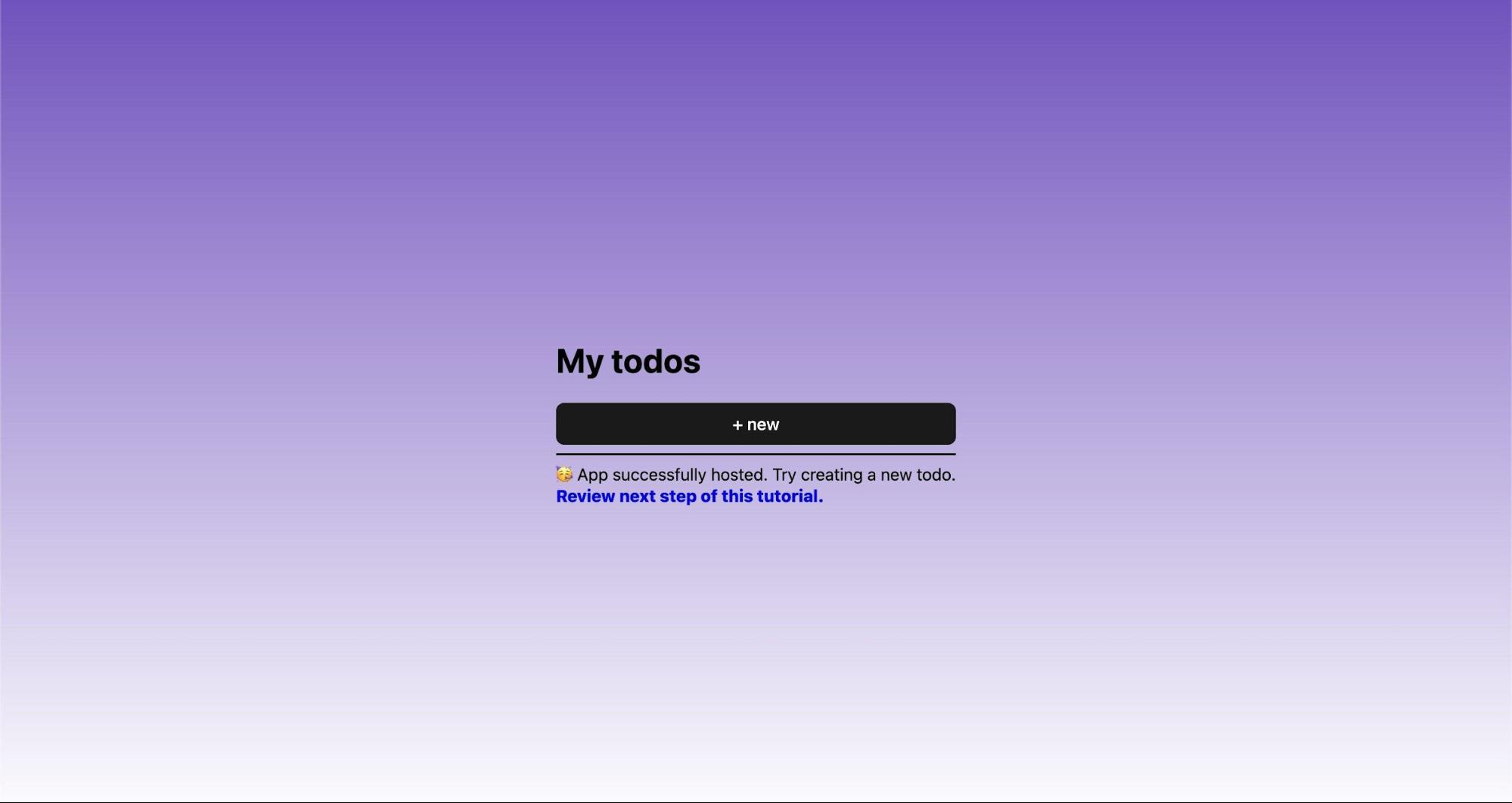
Amplifyコンソールに表示されているドメインをクリックして、アプリケーションにアクセスしてみましょう。TODOアプリケーションが、サンプルアプリケーションとしてデプロイされていることが確認できました。

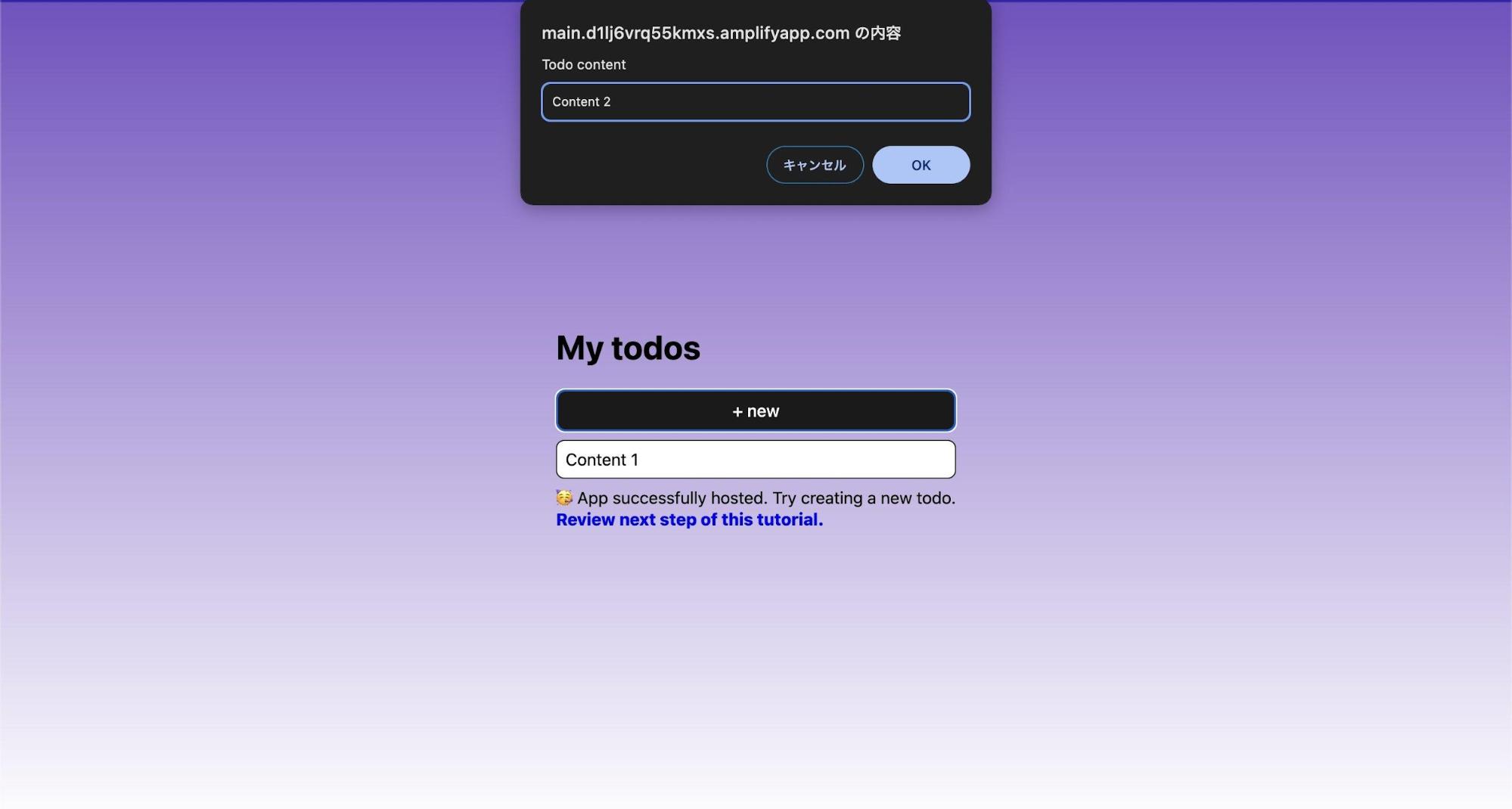
+newボタンから選択して、アイテムの追加などができます。

3. アプリケーションを編集して変更をデプロイ
アプリに認証機能を追加して、編集したアプリケーションをデプロイしてみます。6. Implement login UIを参考に機能追加をしていきます。まずは、該当のGitHubからリポジトリをローカルにクローンします。
git clone https://github.com/<your-user-id>/amplify-vite-react-template cd amplify-vite-react-template
src/main.tsx にCognitoの認証UIコンポーネントを追加して、認証済みユーザーのみTODOアプリケーションにアクセスできるように編集します。 <Authenticator> タグでラップすることにより、Cognitoで認証済みのユーザーでないとアプリケーションにアクセスできないようになります。
// src/main.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.tsx";
import "./index.css";
import { Amplify } from "aws-amplify";
import outputs from "../amplify_outputs.json";
import { Authenticator } from "@aws-amplify/ui-react"; // 追加
import "@aws-amplify/ui-react/styles.css"; // 追加
Amplify.configure(outputs);
ReactDOM.createRoot(document.getElementById("root")!).render(
<React.StrictMode>
<Authenticator> // 追加
<App />
</Authenticator> // 追加
</React.StrictMode>
);
アプリケーション画面に、ログインしているユーザー名の表示とSign outボタンを追加します。
import { useEffect, useState } from "react";
import type { Schema } from "../amplify/data/resource";
import { generateClient } from "aws-amplify/data";
import { useAuthenticator } from '@aws-amplify/ui-react'; // 追加
const client = generateClient<Schema>();
function App() {
const [todos, setTodos] = useState<Array<Schema["Todo"]["type"]>>([]);
const { user, signOut } = useAuthenticator(); // 追加
useEffect(() => {
client.models.Todo.observeQuery().subscribe({
next: (data) => setTodos([...data.items]),
});
}, []);
function createTodo() {
client.models.Todo.create({ content: window.prompt("Todo content") });
}
return (
<main>
<h1>{user?.signInDetails?.loginId}'s todos</h1> // 変更
<button onClick={createTodo}>+ new</button>
<ul>
{todos.map((todo) => (
<li key={todo.id}>{todo.content}</li>
))}
</ul>
<div>
🥳 App successfully hosted. Try creating a new todo.
<br />
<a href="https://docs.amplify.aws/react/start/quickstart/#make-frontend-updates">
Review next step of this tutorial.
</a>
</div>
<button onClick={signOut}>Sign out</button> // 追加
</main>
);
} export default App;
次に、TODOアプリアイテムへは認証済みユーザーのみアクセスできるよう、
amplify/data/resource.ts ファイルを編集します。また、デフォルトの認証モードを、ユーザープールでの認証に変更します。
// amplify/data/resource.ts
import { type ClientSchema, a, defineData } from "@aws-amplify/backend";
const schema = a.schema({
Todo: a
.model({
content: a.string(),
})
.authorization((allow) => [allow.authenticated()]), // 変更
});
export type Schema = ClientSchema<typeof schema>;
export const data = defineData({
schema,
authorizationModes: {
defaultAuthorizationMode: "userPool", // 変更
// API 認証の記述を削除
},
});
すべてのファイル変更を保存して、コミットを作成しリポジトリへプッシュします。
git commit -m "Add authentication"
git push
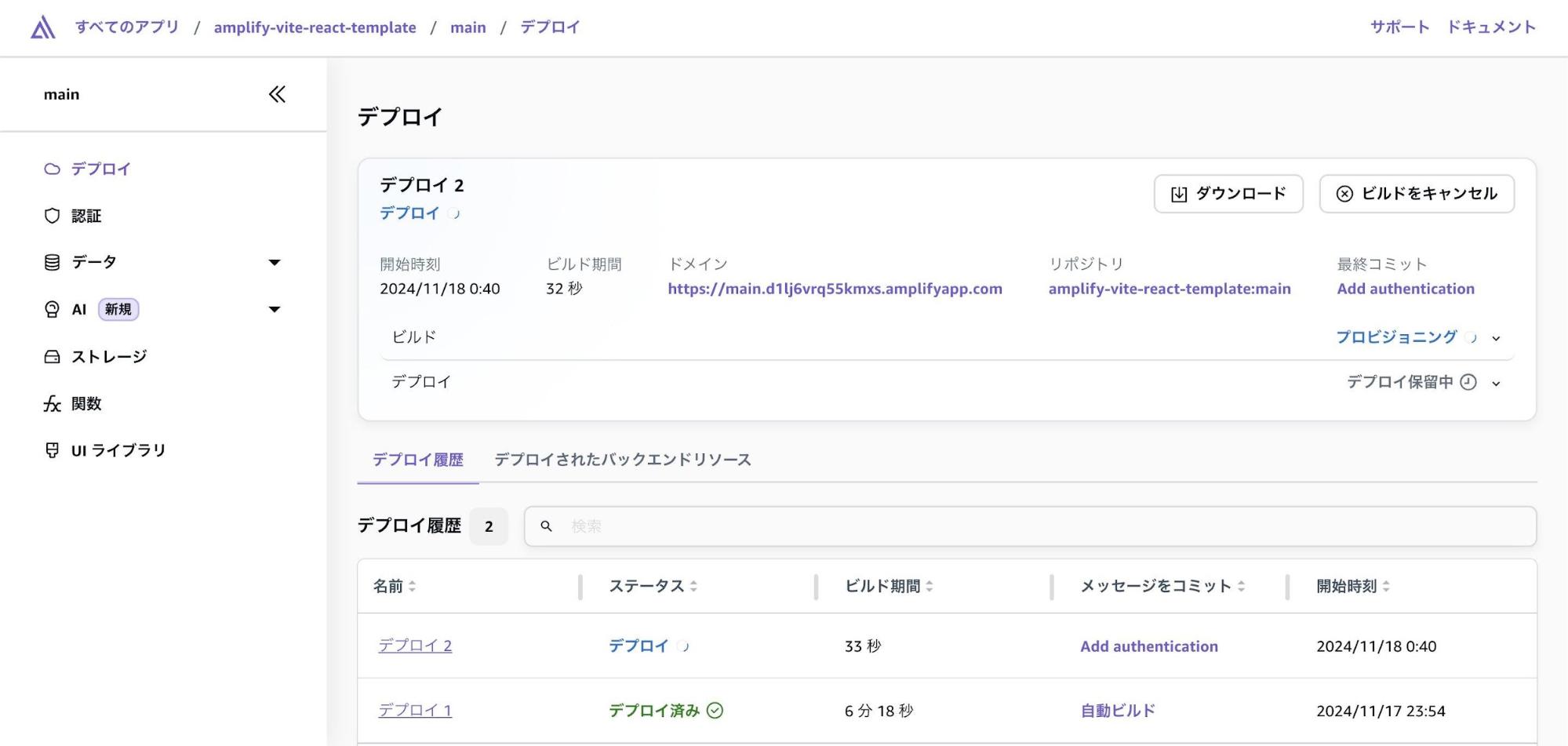
Amplifyコンソールを確認すると、「デプロイ 2」という新しいデプロイが始まっていることが確認できます。開発者は連携したリモートリポジトリに対して、変更を送信するだけで、アプリのデプロイが自動的に開始されます。

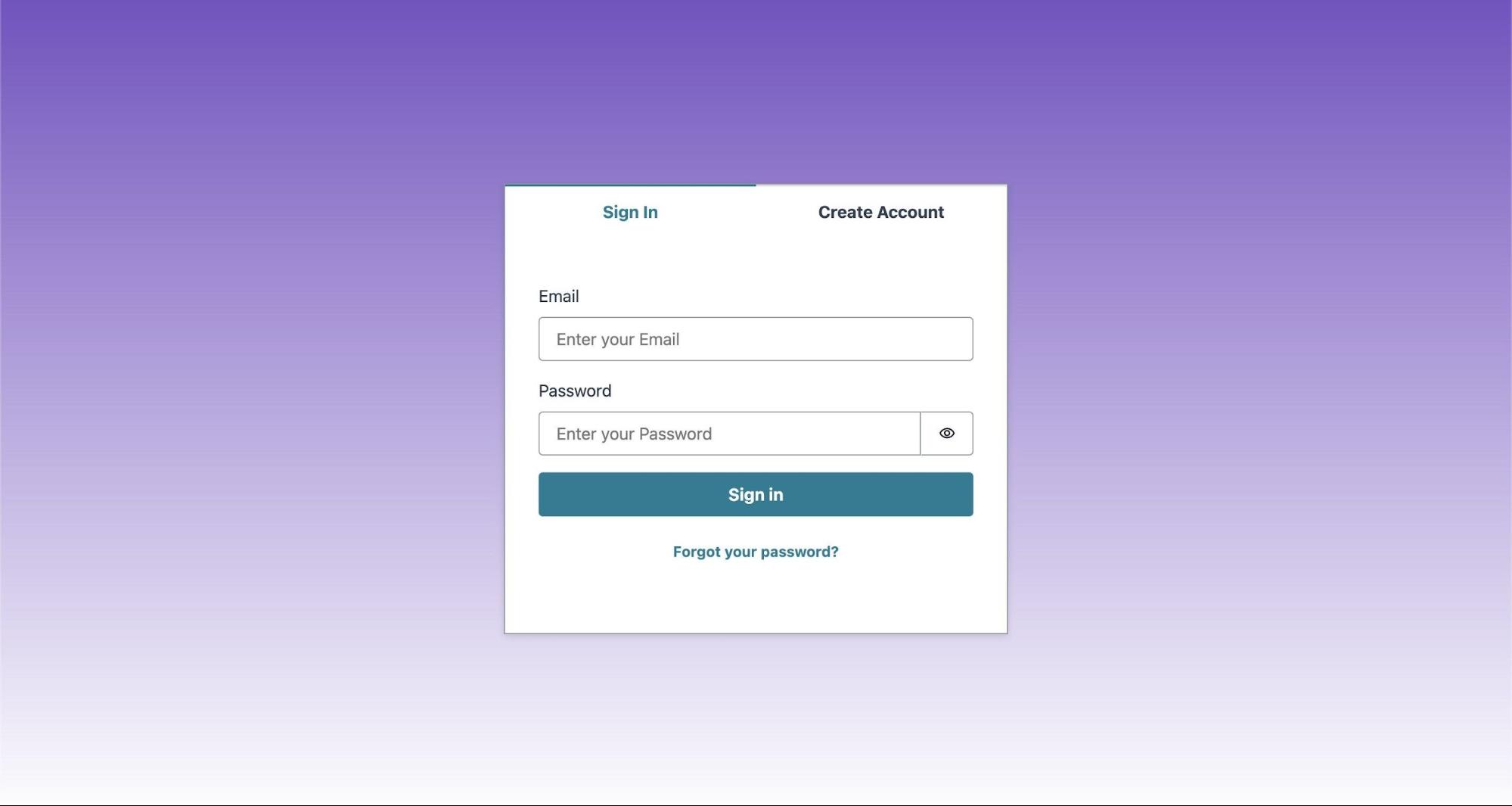
デプロイが終了したら、再びアプリケーションを確認してみましょう。先ほどとは違いアプリケーションのログイン画面が表示されます。

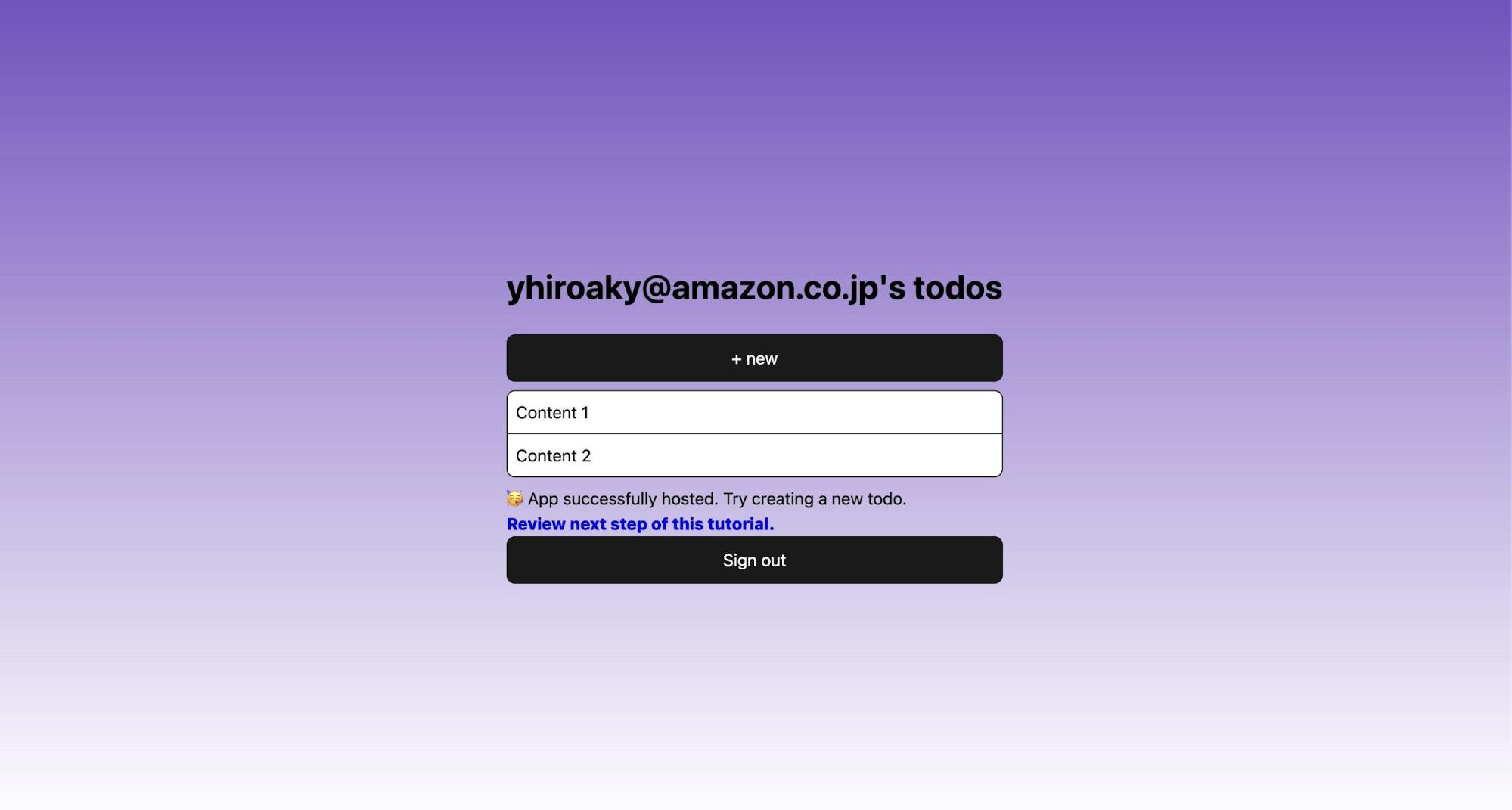
アカウントを作成してログインすると、先ほどと同様にアプリケーションの画面を見ることができるようになります。アプリケーション画面にログイン中のアカウントのメールアドレスとSign outボタンが追加されていることが確認できます。

ハンズオンは以上となります。
もし、アプリケーションに生成AIの機能を取り込みたい場合などは、AI/ML Predictions - AWS Amplify Gen 2 Documentationを参考にすることをおすすめします。これに限らず、Amplify Gen 2をさらにうまく使っていくための方法やサンプルコードがAWS Amplify Gen 2 Documentationに多数収録されているので、困ったらまずはこの公式ページを見ることをおすすめします。
AWS Amplify Gen 2の料金体系
ここまで、Amplify Gen 2の特徴やアプリケーションの構築方法について紹介してきましたが、やはり開発者の方々が気になるものの一つは、サービスの料金体系かと思います。Amplify Gen 2自体の料金は無料となっており、実際に利用したAWSサービスの料金やAmplify Hostingの料金が従量課金されるモデルです。
フルスタック TypeScript 開発環境 AWS Amplify Gen 2 をグラレコで解説 #Amplify Gen2 の料金体系 で詳しくAmplify Gen 2の料金体系について紹介しているので、こちらを読まれると理解が深まると思います。
まとめ
この記事では、フルスタックアプリケーション開発におけるよくある悩みや相談事項について、その解決手段の一つとして、Amplify Gen 2の機能や特徴をご紹介しました。また、公式ドキュメントを参考にしながら、Amplify Gen 2を簡単に触ってみました。Amplify Gen 2は、さらに良い開発体験を開発者の皆様に提供するために、日々進化を続けております。最新の状況は、AWS AmplifyのX(@AWSAmplify)をフォローするか、Amplify Discordにご参加いただけると、キャッチアップしていくことができます。