【イベントレポート】フロントエンドの技術選定 ~2023を振り返る~
フロントエンドフレームワークは日々進化しており、トレンドの移り変わりも激しい領域です。2023年にはNext.js 13.4がリリースされAppRouterがStableとなったことで、AppRouterを採用したり、Pages Routerに戻したり、Remixに移行したりと、各社でさまざまな動きがありました。
そこでファインディでは「フロントエンドの技術選定 ~ 2023を振り返る ~ Lunch LT」と題したイベントを開催。株式会社モニクルのなかざんさん、株式会社ヘンリーのsumirenさん、株式会社一休の恩田さん、株式会社LayerXのizumin5210さんをお招きし、技術選定について語っていただきました。
パネリスト
なかざんさん / @Nkzn
株式会社モニクル エンジニアリングマネージャー
10年ほど農業ITサービスのAndroidアプリを作ったのち、2021年からは働く世代のお金の診断・相談サービス「マネイロ」の裏方として内製CRM/SFAの開発に携わり、現在は社内の経理担当者と組んで上場に向けた収益計算システムを開発している。
sumirenさん / @sumiren_t
株式会社ヘンリー プロダクトエンジニア
2023年4月ヘンリー入社。プロダクトエンジニアやSREとSDETを兼務し、2024年1月現在はプロダクトエンジニアに注力。兼業で技術顧問やプラットフォームエンジニアとして3〜4社様を支援。前職ではクラウド系SIerでラインマネージャを担当。
恩田 崇さん / @takashi_onda
株式会社一休 CTO室 プラットフォーム開発チーム
2023年4月入社。OAuth/OIDC 基盤導入、領収書・請求書発行マイクロサービス導入の技術支援、基盤マイクロサービスの Google Cloud 移行などを手がける。 同年9月より一休レストランでフロントエンドを中心に今後の機能拡張のためのリアーキテクト着手。
izumin5210さん / @izumin5210
株式会社LayerX ソフトウェアエンジニア
2022年9月に株式会社LayerXに入社。バクラク事業部 Enabling Team のソフトウェアエンジニアとしてバックエンド・Webフロントエンドの基盤開発に携わる。またStream Aligned Teamに参加しプロダクト開発も担当。
RemixでWeb標準を学んだ1年間|株式会社モニクル なかざん
私たちはグループの司令塔として開発を行うモニクル、お金の診断・相談サービス「マネイロ」を提供するモニクルフィナンシャル、金融メディアを運営するナビゲータープラットフォームの三社で金融サービスの創出に取り組んでいます。
「マネイロ」の収益を自動で集計することを目的に、社内向けの収益計算システムのフロントエンド用のフレームワークとしてRemixを採用しました。
v1のフィロソフィーに惚れ込んでRemixの採用を決意
Remixの採用を決定したのは、2022年の夏〜秋ごろです。Next.js v13.0は2022年10月末リリースだったため、App Routerはまだ登場していない時期ですね。Remixを採用した当時の開発メンバーの想定スキルは、Next.js Pages Routerの世界観に慣れていて、TypeScriptとReactは書けるしFile-system based routerも馴染み深く、Next.js経由でレイアウト的な考え方が身についているという状況でした。
プロダクトの要件・特性は、社内システムでユーザーは数名レベル、DB操作やビジネスロジックはバックエンドサーバーに任せる形でAPIキャッシュは必要ない。強いていうなら最新の情報を表示したかったので、キャッシュ機構はあっても使わないだろうと考えていました。
上記を踏まえてRemixを採用した要因として、Next.jsへの逆張りがなかったといえば嘘になります。通信と画面遷移が統合されているフレームワークが良かったというのもありますね。何より、v1のフィロソフィーに惚れ込んでしまったというのが大きな理由です。Remixを覚えるといつの間にかWeb標準に詳しくなる、といった点に強く惹かれました。
Web標準に再入門?Stack Overflowで「We got Kotonaki」
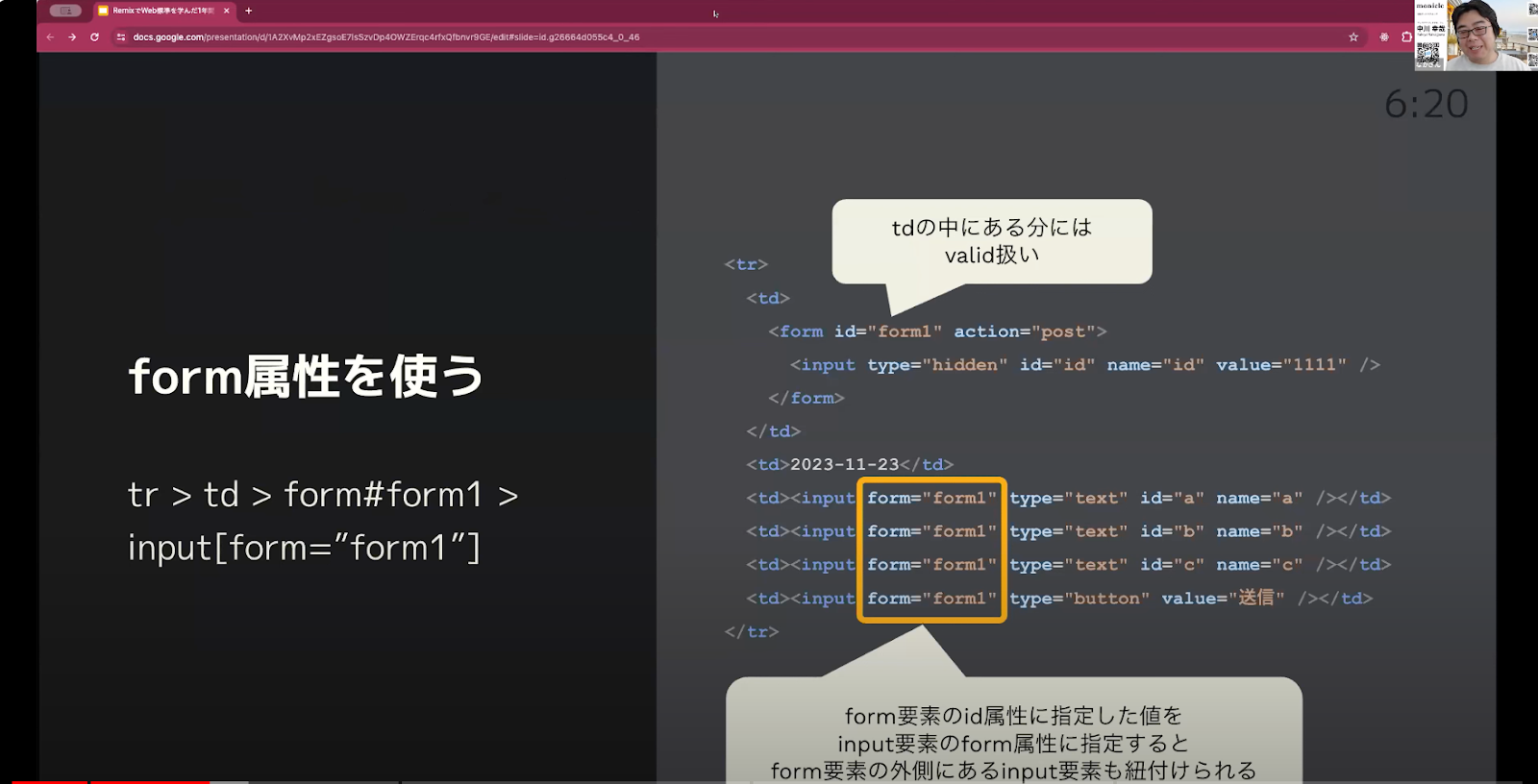
RemixでWeb標準を学んだ実例として、テーブルで1行1フォームを作ろうとしてtrの下に直接フォームを書いたところ、InvalidなHTMLだととても怒られてしまったことがあります。
Stack Overflowで調べたら、フォーム自体はtdの真下に書いて、外側にあるインプットにform属性を使ってIDを書くとform要素の外側にあるinput要素も紐付けることができることがわかって。

こんな機能が標準であったのか、と目から鱗といいますか「We got Kotonaki」といった感じでした(笑)。
よくみたら2009年に質問されて2014年に回答されたStack Overflowだったので、昔からあるWeb標準だとわかって驚いたのも覚えています。昔からあるものを知らなかったのは恥ずかしいことなのですが、Remixを通してWeb標準を学ぶ機会が増えたのはいいことだと実感しています。
Remixによってプロダクト・事業にフォーカスする時間が増加
Remixを1年間使用してみて、通信周りの非同期処理について悩むことが激減しました。それにより、プロダクトや事業について考える時間が増えたのは大きなメリットだと思います。また状態管理などで困ることもなくなりました。便利すぎて、人によっては退屈なフレームワークだと感じられることもあるかもしれません。しかし、私個人はプロダクトや事業にエキサイトしたいタイプなので、とても気に入っているフレームワークです。
React ViteからNext.jsへ切り替えたプロセスとApp Router化のボトルネック|株式会社ヘンリー sumiren
本日は「React ViteからNext.jsに乗り換えた流れ」と「App Router化のボトルネック」という二つのテーマでお話しします。
そもそもNext.jsに乗り換えた理由は、React + Vite時代にFCPが遅いという課題があったからです。チャンク分割していなかったためFirst Load JSが4MBほどあり、ブラウザ側でのレンダリング処理に時間がかかっていたことが、FCPに悪影響を与えている状態でした。
そこで、Next.js Pages Routerを導入したところ、First Load JSは最大1MBにまで抑えることができ、JSのローカルキャッシュがある場合もFCPまでのリードタイムも200msから50msになるなど大きく改善することができました。乗り換えの詳細についてはブログでも触れているので、関心がある方はぜひご一読ください。
並行運用することで切り替えの課題を解消
移行プロセスについてもお話しします。
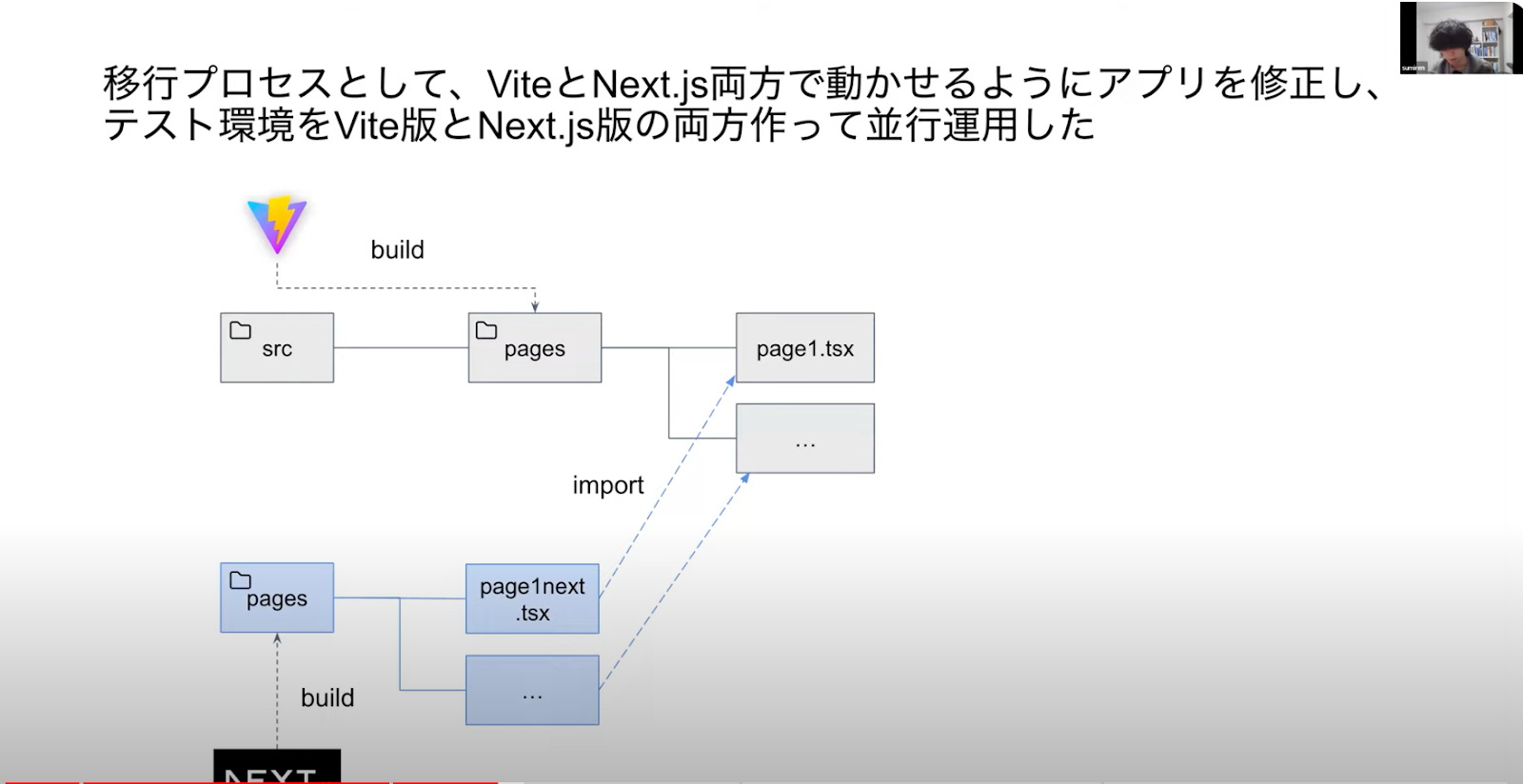
Viteを思い切って一度にNext.jsに変えてしまうのは簡単なのですが、私たちの場合はViteとNext.jsの両方で動かせるようにアプリを修正して、並行運用していました。

このように並行運用することで、開発を止めずに移行できましたし、じっくりQAを行うことができました。並行期間中であれば移行を中断できるというのもメリットだったかなと。Viteベースで開発して、時間のある時にNext.jsに対するアダプターを書くということもできるので、オンボーディングにも役立ちました。
ちなみにコードベースの修正にかかった期間は2週間ほどで、移行全体でいうと1ヶ月ほどでしょうか。コードベースの修正よりも、QAやバグ対応が少し大変だったかなという印象ですね。
App Router化のボトルネックはルーティング
ここからはApp Router化について触れていきます。
FCPに関しては改善したものの、LCPにはまだ課題があります。SPAからNext.jsに移行する際にデータフェッチ戦略はクライアントサイドのままにしていて、フェッチに関してはアーキテクチャ的な変更がありませんでした。
HenryはバーティカルSaaSの中でも基幹システム寄りのプロダクトであり、複雑な画面だとLCPのためだけに10個ほどのGraphQLリクエストが発生するため、ウォーターフォールになる画面はLCPが顕著に落ちてしまいます。
Fragment Colocation で対応するということもできるのですが、Next.jsの場合はApp RouterではStreaming Server Renderingを利用できます。サーバーサイドでデータフェッチしつつ、chunked responseで画面のデータに依存しない部分はブラウザで予めレンダリングすることができ、サーバー間に通信回数と通信量を集約することで、データフェッチの通信オーバーヘッドを削減できるのです。
ただ、私たちの場合は基幹システムであるため、複雑なルーティングとブラウザバックをサポートしており、Pages RouterのAPIと挙動に大きく依存しています。Viteからの移行時も苦労したので、サポートが弱いApp Routerへの移行は現時点では難しい状態ですね。
App Router化を実現するために、Next.jsの今後に期待
ViteからNext.js Pages Routerの移行に関してはスムーズにできましたし、性能が向上したのは良かったなと思っています。
現時点ではApp Router化は難しいですが、Next.js 14.1でnativeのpushState利用がサポートされたそうなので、Pages Routerからの移行の裾野が広がっていく可能性はあるのかなと。今後に期待したいなと考えています。
一休レストランで Next.js App Router から Remix に乗り換えた話|株式会社一休 恩田 崇
一休レストランは、2023年の10月にリリースしたスマートフォンサイトのリニューアル版でNext.js App Routerを採用しました。
Next.js App Routerを採用した背景には、一休レストランのリニューアル計画が始動したのが2022年の終わり頃で、Next.js 13の発表直後だったことも関係しています。Next.jsはメタフレームワークとしてデファクトスタンダードとしての地歩を固めつつあり、弊社内の別プロダクトでの採用実績が複数ありました。最終的に決め手となったのは、React Server Componentsの発表で、To Cサービスである一休レストレランにおいて、ユーザー体験に直結するパフォーマンスを改善できそうな可能性を魅力に感じたことです。
開発をスタートしたものの、いくつかの問題が発生
Next.js App Router で開発をスタートしたところ、社内レビューやCanary Releaseで「①History APIのStateを操作できない」「②Cache-Control ヘッダを自由に設定できない」「③継続的なアップデートに懸念がある」といった問題が出てきました。
①について、一休レストランは予約までの一連の流れを、モーダルダイアログやドロワーのようなオーバーレイを重ねて実現しています。レストランの空席情報は刻々と変化するため、途中の状態を URL で共有しても開いたときには無効になっている可能性が高く、共有可能な URL からは変更したくありません。一方で、予約完了まではウィザード形式の一連のステップなので、戻る・進むは実現したいし、リロードされた時はその状態を維持したい。History APIが使えたら、pathやquery stringを変更せずに履歴を積むことができますが、それができない状態でした。ただ、現在はNext.js14.1でHistory APIが使えるようになっているようです。
②については、FastlyをCDNとして使用している私たちにとっては辛い制約でした。Next.js App Routerの挙動により、query stringを参照しただけでdynamicなページとみなされ、その結果、キャッシュに残らない設定が強制的にCache-Controlヘッダに出力されてしまいます。このため、Fastly のキャッシュが使えないばかりか、今回リリースした部分リニューアル範囲外の既存ページとの遷移時にBack Forward Cacheが効かなくなるのは痛かったですね。
最後は、パッチのバージョンをあげるとproduction buildでのみ500エラーが発生する問題に幾度も遭遇したという体験からきています。バージョン次第では常に発生するものもあり、再現条件が特定できないものもあって……。網羅的なe2eテストは整備できていないので、アップデート時の検証がとても大変でした。ブログでこの問題に触れたところ、「同じ問題に苦しめられている」という声を複数いただいています。
リリースから二ヶ月足らずでRemixへ乗り換え
これらの問題を踏まえて、Remixへの乗り換えを決定しました。 RemixならNext.js App Routerの課題を解決できますし、なかざんさんがお話しされていたように、Web標準APIを重視している点がとても魅力的だったというのが採用に至った理由です。
乗り換えた結果、Next.js App Routerで問題だった点が解決できてFastlyを有効活用できるようになりましたし、部分リニューアルながらCache Hit Ratioを5ポイントほど上げることができました。レスポンス速度も向上して、ユーザー体験の向上にもつながり、Back Forward Cacheが有効になって、既存画面との遷移体験も良くなりました。

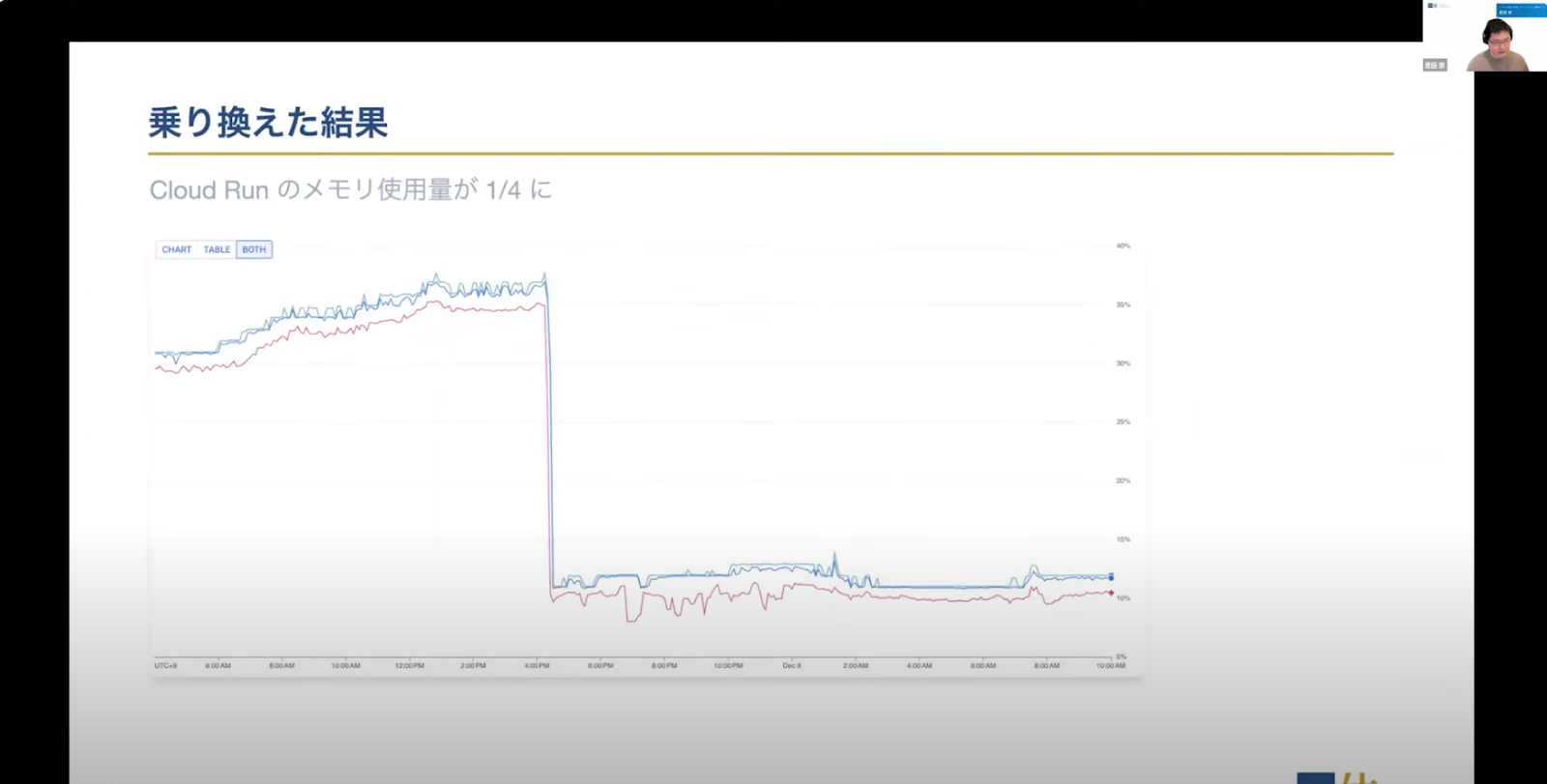
また一休レストランは Google Cloud の Cloud Run で稼働させているのですが、メモリ使用量が4分の1、コンテナ起動時間が2分の1に減りました。これは意図していなかったのですが、とても嬉しい副作用でしたね。
乗り換え直後に2.4.0、2.4.1、2.5.0、2.6.0とアップデートがありましたが、どのバージョンにも問題なく追随できています。
より良いサービスを届けるため、改善プロジェクトが進行中
改善に着手できる仕組みが整ったので、現在はHistory APIを駆使した画面遷移体験の向上やView Transitions APIの検証、Fastly Cache Hit Ratioの更なる向上などを進めています。これらの進捗は、弊社のブログでもご報告いたします。
Next.js App Router を例に考える、技術選定・技術との距離感|株式会社LayerX izumin5210
本日は2023年8月末にリリースした新プロダクト「バクラク請求書発行」での技術選定において、何を考えていたのかについて振り返ります。
前提として「バクラク請求書発行」はエンジニア三名で開発したプロダクトで、短い開発期間でリリースしなくてはいけなかったという背景があります。技術的には「WebフロントエンドはReactに寄せる」「今後Reactでプロダクトを作っていくための“型”を整備する」ということだけが決まっていて、あとは全て自分たちで考えなくてはいけない状態。そこで検討を重ねた結果、私たちはNext.jsを採用してApp Routerを使うことを決めました。
「Bet Technology」を体現するためApp Routerを採用
そもそも、何のためにWebフレームワークを導入するのか?という前提を整理すると、今回の場合は「ルーティング機構とそれに最適化されたビルドシステムが欲しい」という希望が強くありました。Next.jsや Remixには、ルーティング機構やビルド周りに作り込まれたものが用意されており、これは私たちの希望と合致しますし、同レベルのものを自作するのには手間がかかります。
Next.jsは学習コストが高いという意見もありますが、RSCやSSRなどに深入りせず、単純なFile-system based routerとして見れば、実は学ぶのは難しくありません。
また、なかざんさんや恩田さんが Remixの思想に惚れたと言われていたのと似ていて、私たちはServer Componentsに惚れたというのが大きいですね。Server ComponentsがWeb開発やアーキテクチャにもたらす変化を考えるとワクワクするし、そこに投資をしたいなと。LayerXの行動指針である「Bet Technology」を体現するために、この技術にベットすることにしたのです。
とはいえ、試さないと見えてこないこともあるので、フルべットはせずServer Componentsは一部だけ使用してデータ取得はクライアント、キャッシュや高度なルーティングなどの複雑な機能は回避するといったルールも設定しました。
技術選定に必要なのは、中長期的な視点で考える力
意思決定時に重要視したのは「①追加学習コストを下げる」「② Bet Technologyしたいけど撤退可能にする」という二点です。
①については、前述の通り、限定すればそんなに学習コストが高いわけではないし段階的に進められるだろうと。②については、どのフレームワークもどんどん良くなっていきそうですし絶対解はない状態だと思ったので、情勢の変化に追従しやすい選定にしたいと考えていました。
また今回は「ルーティングとそれに最適化されたビルドシステム」が重要だったため、現段階でカリカリチューニングにする必要はありません。ずっと使わないといけないわけではないですし、依存度を下げることで撤退可能にして、学習コストを減らせると判断しました。

この考え方のポイントは、学習・投資コストを時間的に分散させるために最初のコストをなだらかにしているということです。
今回の事例を通して、技術選定には理由付けがとても大切だと実感しましたし、「適度に距離を取る」というのも必要な選択肢の一つだと思いました。決定的な差がない限りは、リスク分散をしながら、段階的に取り入れていくのが良いのではないでしょうか。とはいえ、技術に触れるのは楽しいですし、撤退可能な状況にしつつ、Bet Technologyのための余白を作っておくのがいいのかなと思ってます。
フルべットしなかったことで、リリース直前の移行も可能に
ちなみに、「バクラク請求書発行」では、必要な機能が実装できなかったため、リリース直前にApp Routerから撤退してPages Routerへ移行しています。深入りはしていなかったので1日もかからないくらいで差し戻しができたのは良かったなと。それに、このままだと寂しいので、App Routerにも戻れないか日々チャンスを伺っています。